Bigfoot.js 是一个很漂亮的 footnote 脚注插件。我之前在 Xhacker 的网站看到过(比如他的这篇文章),当时就觉得非常优雅,但一直不知道这个东西叫啥,今天才知道叫 Bigfoot,并且集成到我目前在用的 Vno 主题里面,效果就是这段话右边的气泡按钮1 .
1.下载所需文件
Bigfoot 依赖 jquery,所以需要下载以下内容:
Bigfoot.js
jquery
(当然,大部分 Ghost 主题应该都有 jquery 了,只要保证版本号高于 1.8 即可)
2.移动文件
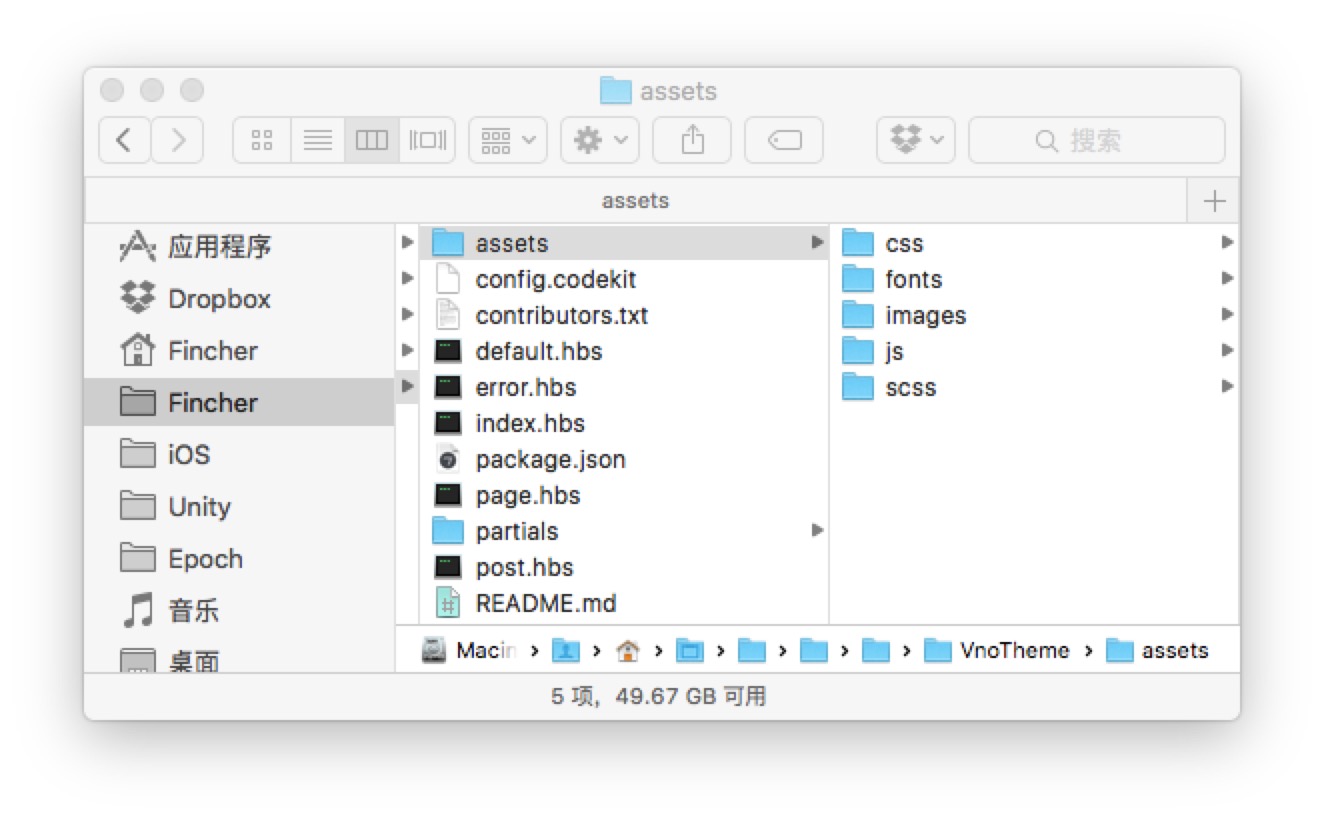
Ghost 的主题结构应该是这个样子:

将下载得到的 bigfoot.min.js 和 jquery-1.12.2.min.js(如果你的主题没有 jquery ) 放入 js 文件夹,
将下载得到的 bigfoot-default.css 放入 css 文件夹。
3.修改文件
打开 css 文件夹里面的主文件,比如在我使用的 vno 主题里面是 vno.css,根据不同主题会有变化
添加:
@import url(../css/bigfoot-default.css);
然后打开主题根目录的 default.hbs ,添加以下内容(一般在 {{ghost_foot}} 后面):
{{! 注释:jquery 请根据情况导入 }}
<script type="text/javascript" src="{{asset "js/jquery-1.12.2.min.js"}}"></script>
<script type="text/javascript" src="{{asset "js/bigfoot.min.js"}}"></script>
<script type="{{asset "text/javascript"}}">
$.bigfoot();
</script>
<script type="text/javascript">
var bigfoot = $.bigfoot(
{
deleteOnUnhover: false,
preventPageScroll: false,
hoverDelay: 250
}
);
</script>
保存,push 到服务器里去。
4.使用 Bigfoot
Bigfoot 的使用是靠直接写 html 的,使用如下:
在 Ghost 的 Markdown 编辑器内:
文章需要显示气泡处,添加:
<sup id="fnref:1"><a href="#fn:1" rel="footnote">1</a> </sup>.
其中数字 1 代表脚注序号。
文章末尾处,添加:
<div class="footnotes"><ol>
<li class="footnote" id="fn:1">
<p>footnote 里面要显示的内容<a href="#fnref:1" title="footnote 在文末的标题"> ↩</a><p>
</li>
</ol></div>
序号要对应。
好了,这个时候更新页面,应该会出现了,如果显示不对,请刷新浏览器缓存。
-
真的是非常漂亮,又优雅的脚注方式 ↩