在 Lackar 的 indie apps 推荐里面看到了一个蛮有趣的小游戏叫做 30SecondLife 遂下载下来玩了一会。风格让我想到了以前在彭博周刊和 Quartz 网站上玩过的那种炒股小游戏:从1959到2010随机选一段时间压缩到一分钟,给你本金,整个过程只能有一次买入和卖出,你能跑赢大市么?
两个游戏都是把十几年压缩成十几秒 没时间思考 而炒股小游戏相对于 30SecondLife 更甚的地方在于整个游戏只有两次操作机会 —— 时间压缩让你能够更快地预览到选择的结果,也能让你更无法确定什么时候下注。
30SecondLife 这种点击类游戏最近还玩了一个 就是马老师安利的 Bitcoin Billionaire 戳戳戳 挖比特币 也是消磨时间的小游戏 不过很容易上瘾....
说到游戏,EPOCH 终于在最新的 Unity 5.3.4p5 上复活了,虽然仍然有些问题,不过总算没有在 Editor 内崩溃。好像做太空游戏就是一个劫难,其他使用游戏引擎的项目,比如之前做的 AR 软件,或是现在在公司做的 Gear VR 内软件都没有什么太大的引擎上的问题,最多需要些时间找解决方法,然而一旦开始做太空游戏 不论是 Unreal 还是 Unity 都会出现严重的问题 导致整个项目不能进行下去 等到什么时候更新了引擎 突然又奇迹般的复活了。
不过以现在的眼光看,五个月前写的 EPOCH 结构实在是太乱了,而且过程生成的 Noise Map 这个功能并没有写进去,这块反而是后来 SceneKit 实验性写的 EPOCH Remastered Version 包含了使用 NoiseLib 生成噪声图的功能,所以不如直接新开一个工程重写算了。
感觉整个 16 年就没有什么实质性的进展,开源的 iOS 控件没继续写,Dribbble 也没更新,EPOCH 这个游戏又因为各种事情进度一直在拖,Hackathon 上一次参加还是一月份的了,自己又因为未来的规划问题和父母一直争论,反反复复耗尽精力。希望下半年能更有成果些吧。
WRITE IOS PLUGIN FOR UNITY
在 Unity 里面调用 iOS 原生功能是一件很爽的事情,其实这个方向可以干很多事情,目前我在做的是把 WKWebView 作为贴图传给 Unity 显示在 Mesh / RawImage 上:
WKWebView <-- MTLTexture <--> Texture2d --> Unity
但是还有很多功能可以做,比如目前 Unity 似乎还不支持手机上运行 Compute Shader,但是 iOS 自身可以进行 GPGPU 计算,而且在其他的一些方面,Native 效率上理论是甩 Mono 运行时一大截的,这个后面有可能会去实验下。
Unity 调用 iOS 方法:
Test.cs
----------------
using UnityEngine;
using System;
using System.Runtime.InteropServices;
public class Test : MonoBehaviour
{
void Start ()
{
Hello ();
}
#region extern methods
[DllImport ("__Internal")]
public static extern void Hello();
#endregion
}
Test.h
----------------
#import <Foundation/Foundation.h>
@interface Test : NSObject
@end
extern "C" void Hello();
Test.mm
----------------
#import "Test.h"
@implementation Test
@end
void Hello()
{
NSLog(@"Hello");
}
iOS 获取贴图指针
参见 Texture.GetNativeTexturePtr 和
Texture2D.CreateExternalTexture
GetNativeTexturePtr 为 Unity 创建贴图后获取其在对应平台的贴图地址,CreateExternalTexture 则是对应平台已经有一个贴图指针并传入 Unity 创建 Texture2d。
对于 Metal 平台,GetNativeTexturePtr 返回的是一个 id<MTLTexture> 的指针,可以通过以下方式在 iOS 部分获取:
Test.cs
----------------
public class Test : MonoBehaviour
{
private Texture2D webViewTexture;
void Start ()
{
webViewTexture = new Texture2D (512, 512, TextureFormat.ARGB32, false);
SetWebViewTexturePtr(webViewTexture.GetNativeTexturePtr ());
}
[DllImport ("__Internal")]
public static extern void SetWebViewTexturePtr(IntPtr ptr);
}
Test.h
----------------
extern "C" void SetWebViewTexturePtr(uintptr_t ptr);
Test.mm
----------------
void SetWebViewTexturePtr(uintptr_t ptr)
{
id<MTLTexture> ptrToMetalTexture = (__bridge_transfer id<MTLTexture>)(void*) ptr;
}
2016.5.6
上个月的实习工资发下来了。
五一我妈来学校看我,然后因为一些鸡毛蒜皮的事情闹了一些不愉快。想着快母亲节了,就用工资给我妈订了一台 iPhone ,也算是赔个罪。
五一放假完有个信息院的分享会,被以做技术的身份邀请分享了下经验。中间有人问到如何在做技术的同时保证学业,如何协调想做的事情和课程的安排。勉勉强强按照学院的导向回答了,就说还是学业为重,如果水平吊打不了老师的话还是要乖乖听课,云云。
但是现在在我的博客里面,我可以直接明说:“技术水平吊打”很难定义,师生双方都可以从自己的立场解读,导致整句话完全没有力量和强度。而且没有兼顾这么完美的事情,所有的坑都要自己踩,因为做喜欢的技术而挂科,或者因为认真学习而没有时间做项目都是选择,首先是要选一个跳进去。
因此我的回答实际上是毫无建设性的,但我想这么回答也还算正常,毕竟“做喜欢的技术而挂科”是一个比较冒险的事情,这要求你最后能拿出相应的成果甩在别人脸上,否则就要背上不学无术的名声。
从北京走的时候忘了带开发设备一起回来,于是开始闲了起来。重新看了一遍 《时间规划局》。看这个片子脑子里想的却是两个星期前 因为学校网络极差没办法远程工作而吐槽的时候 Jesse 留的评论 “时间就是金钱我的朋友!”。这句话当然毋庸置疑,但电影里时间真的被当成流通货币后反倒有了种被解构的味道。贫民窟里的人挣一天活一天,生命余额不足几天,而要移民到富人区的第一笔过路费就是一个月,毫无可能。很明显的对阶层固化的隐喻,一切都是精心设定好的:工资水平,物价涨幅,甚至于生活方式 —— “你是从其他时区过来的吧?你做事太快了些。”,餐厅服务员对主角如此说道,富人区的富人们吃饭急什么呢,他们甚至不需要经常看自己的余生倒数表。
The Big Short
整个行业只有这么几个人发现漏洞,并且开始从中押注,最后押中,在金融危机中逆势而上。大空头这部电影对我来说更像是一个神话,或者说更准确些,一个造神的故事。整部电影一直在渲染这种氛围,一个靠计算和直觉押宝的略微神经质的基金管理人(天才在很多电影里都被塑造为神经质的,或许是因为一个精神健全又成功的人的故事不是那么戏剧化?),百分之九十的电影时间内都在忍受着押注的不确定性,最后终于功成名就?对于所有观众来说,整部电影的结局在一开始就已经明了,金融危机会爆发,发现漏洞的人会赚钱,这只是时间问题 ---- 电影结束前,这一切总会发生的。因此,看一个已经确定结局的电影,就像是看一个命中注定的神是如何走上神坛的。
如果这是一部描述几个黑客发现网络漏洞并从中赚钱的故事,那么就并不会有那么强烈的造神感,因为网络的漏洞是确定的,没有押注,等待和耐心这一回事 ---- 而神是不需要对事实确凿的事物感兴趣的,神只需要对不确定的事物做出预言,即对人的选择做出预言。
况且互联网立的神已经够多了,卡马克,比尔盖茨,扎克伯格,马斯克,Blah Blah ---- 每天都有造神运动,通过代码颠覆世界的被誉为神的传奇人物,似乎不是什么稀奇的东西。互联网这么一个高科技的行业,反而有这么多宗教意义上的神,的确是一个有趣的现象。
2016.4.16
记事
高三的时候我最差的科目算是语文 古诗词不会填 阅读理解找不到套路 作文也写得勉勉强强 当然我并不是要接着往下写如何提高语文成绩 因为自始至终我也没有提高多少 不过在当时 提高语文成绩的确是最要紧的事情 于是每周考完试都会去找老师求评讲 然后自己再改改 诸如此类
后来某次语文作文我反倒拿了不错的分数 不过是在出题老师发挥不稳定的情况下拿到的 我的意思是 出题老师不知道怎么想的 出了一个无论是导向还是体裁上根本不可能出现在高考考场的题目 导致我趁机(或者说趁乱)拿到了不错的分数 现在看来 语文老师 对教学事业都还是有些自己的想法的 只不过和任何事情一样 都只能受制于现实 偶尔这么任性一次
记得作文题目大意是 “两列火车要对撞了 但刚好有个岔路可以避免相撞 不扳动岔路的话 两车人会死 扳动的话 岔路上的一个玩耍中的孩子会死” 问如何选择 主题自拟 体裁不限(当然按照惯例 诗歌是不能写的 除非你是文学天才出场自带一百赞 和现在颜值高的人怎么穿都漂亮一个道理)
于是大家都觉得 What the fuck 但是又不得不硬着头皮开始写 我是觉得这种题目本来就不可能成为高考作文题为何还要放在宝贵的周练题目里面 然后想想实在是没法选择 就干脆不选好了 开始写:这个情况实在是太难抉择所以我先不拘泥于让谁死,我先讨论一番个人价值与集体价值的困境的大道理,然后大道理说完字数也够了就交卷走人了,自始自终我也没谈让谁死。
现在看来我的回答挺虚伪的 因为不管怎样到最后还是要有人死,不去做实事而在一旁说些大道理颇有些圣母婊的意味。但是卷子发下来老师竟然和我说就是要看谁能走出题目的圈子,主题立意就是要这么写,于是迷迷糊糊地拿了一次不错的分数。
后来我发现,这种虚伪但是靠兜圈子拿分的思路在生活中其实挺重要的,比如有个常识 女生要你做选择有时候并不是真的要你选择,通过肢体行动吸引走女生注意才是正解 但是很可惜我只开窍了语文考试那么一次 到现在我和人聊天的思路基本还是问什么说什么 也不会找什么新话题聊 也就是说 我的语文其实还是挺烂的 虽然现在没有作文考试 也没有让人难堪的阅读理解了 大部分时间我都在和全是表达式的机器界面打交道 偶尔写些博客 想起来那个作文题 要我现在选择的话 我估计会实诚地选择让两车撞一起。
2016.4.15
说来好笑,在去渡鸦和陈叔一起做项目的前一天,我刚刚因为之前没去上课被叫去训话。然后第二天我飞去北京,变本加厉地敲了两周课,算是非常过瘾的体验 —— 毕竟,不是每个学生都有正经理由逃学的。
因为之前并没有在公司正经干活的经验
1 ,所以我也无从对比,但在渡鸦感觉挺轻松,而且做的项目非常有趣,等到真正做完可以展示的时候,倒是可以写一写踩过的坑。
所以我现在回到了学校,准备继续远程工作 —— 对于一个不是纯代码的项目,远程工作同步进度一直很困难
2
。能做的只是尽量把所有原本可以机器布局的内容用代码手动布局,除此以外,要忍受糟糕的网络同步环境和奇怪的因为不完全同步产生的软件问题,bug,crash,以及随之带来的烦躁和信心丧失。
-
“Quadera, inc 因为办公场合在咖啡厅和别人家里面 并没有真正身处公司的感觉” ↩
-
即使是把素材文件用文本的方式序列化,想用 git 来处理这些大文件也是几乎不可能的 ↩
Remote access to leap motion data
总结:
迷一样的 leap motion
服务器端设置
开启允许远程连接设置
参考:https://developer.leapmotion.com
其中关于websockets_allow_remote:
| Key string | websockets_allow_remote |
| Value type | boolean |
| Default value | false |
| Purpose | Allows non-localhost clients to connect |
就是说,要去把默认关掉的这个参数改为开启,于是要去改 leap motion 的 config 文件,config.json的文件路径:
Linux:
~/.Leap Motion/config.json
Mac:
~/Library/Application Support/Leap Motion/config.json
Windows:
%AppData%\Leap Motion\config.json
改完后记得重启 leap motion service 才能生效,重启方法:Mac / Windows
测试是否开启成功
leap motion 安装的时候自带了一个名为 SDK Samples 的文件夹,我已经忘了 Mac 版是不是默认安装到这个目录了,不过还是写下,至少便于自己以后访问这个文件夹:
/Developer/LeapSDK/samples
修改JSONViewer.html第28行,从
function init() {
// Create and open the socket
ws = new WebSocket("ws://localhost:6437/v6.json");
改为
function init() {
// Create and open the socket
ws = new WebSocket("ws://你的目前的内网 IP 地址:6437/v6.json");
然后测试是否能够从内网 IP 访问,测试时请确保连接上 leap motion,control panel 里打开了 tracking 功能,没有开启任何 proxy 软件,若有数据刷新,则成功。
此部分参考:https://community.leapmotion.com
客户端设置
var controller = new Leap.Controller({host:'xxx.xxx.xxx.xxx', port:6437});
controller.setBackground(true);
以上是 javascript SDK 的 Controller constructor,可以直接定从哪个地址读取数据,但是 Unity/C# 版本目前貌似没有这个功能。
Cetacea

Cetacea 是一个最近正在写的 iOS markdown 客户端,起因是我发现目前没有一个适合的在手机上使用的编辑器,主要是这么几个点:
- 主题提供的太少,而且大部分都不是很好看
- Ulysses 提供了很多好看的主题(包括编辑器内的高亮主题),但是手机版略贵
- 很多桌面编辑器上都有的一个功能就是同步预览(scroll sync),但是在 iOS 的设备上没有看到类似的功能,虽然有可能是有人认为这个是伪需求 —— 不过我觉得我倒是挺需要这个功能的
于是开始设计&写这么一个东西,目前只能说实现了基本的功能,慢慢写着。

给 Ghost 加上 Bigfoot 支持
Bigfoot.js 是一个很漂亮的 footnote 脚注插件。我之前在 Xhacker 的网站看到过(比如他的这篇文章),当时就觉得非常优雅,但一直不知道这个东西叫啥,今天才知道叫 Bigfoot,并且集成到我目前在用的 Vno 主题里面,效果就是这段话右边的气泡按钮1 .
1.下载所需文件
Bigfoot 依赖 jquery,所以需要下载以下内容:
Bigfoot.js
jquery
(当然,大部分 Ghost 主题应该都有 jquery 了,只要保证版本号高于 1.8 即可)
2.移动文件
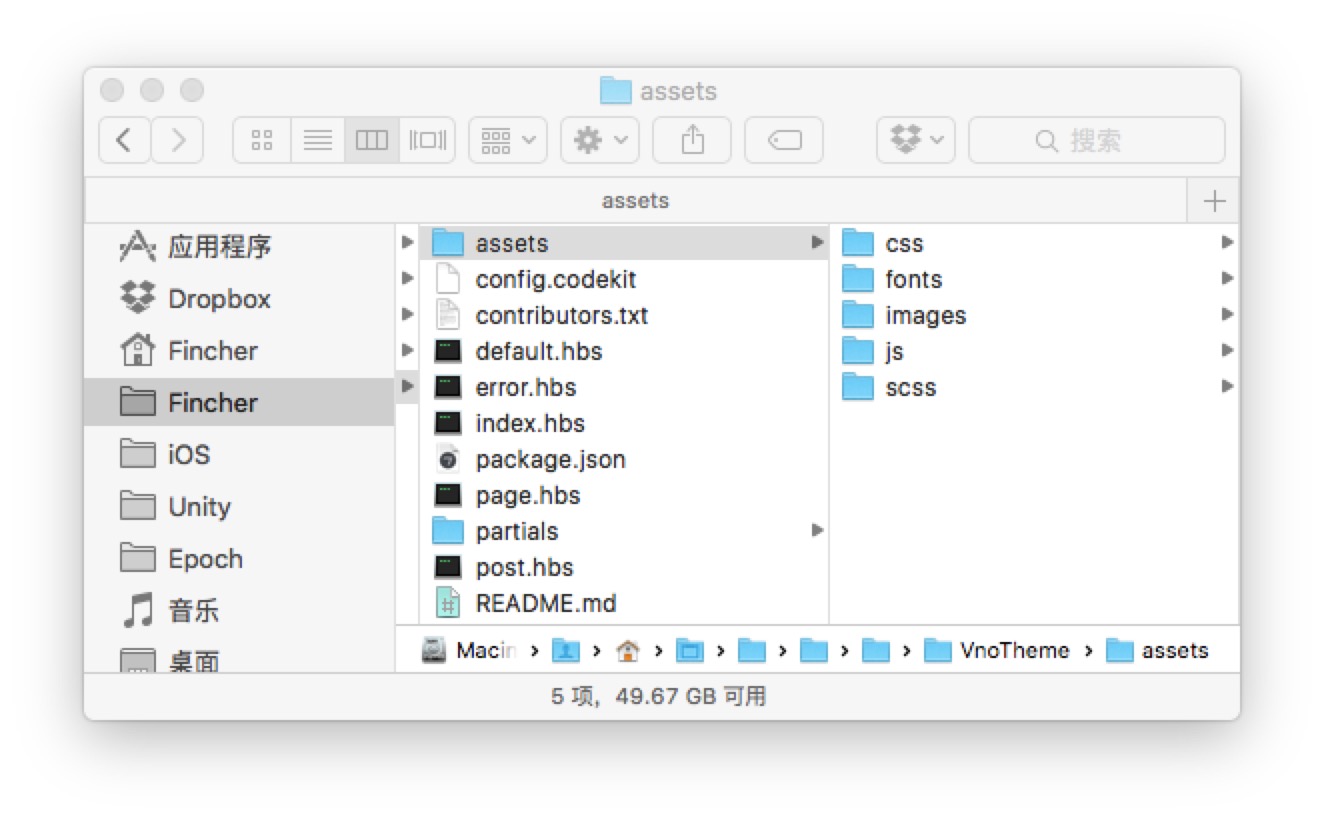
Ghost 的主题结构应该是这个样子:

将下载得到的 bigfoot.min.js 和 jquery-1.12.2.min.js(如果你的主题没有 jquery ) 放入 js 文件夹,
将下载得到的 bigfoot-default.css 放入 css 文件夹。
3.修改文件
打开 css 文件夹里面的主文件,比如在我使用的 vno 主题里面是 vno.css,根据不同主题会有变化
添加:
@import url(../css/bigfoot-default.css);
然后打开主题根目录的 default.hbs ,添加以下内容(一般在 {{ghost_foot}} 后面):
{{! 注释:jquery 请根据情况导入 }}
<script type="text/javascript" src="{{asset "js/jquery-1.12.2.min.js"}}"></script>
<script type="text/javascript" src="{{asset "js/bigfoot.min.js"}}"></script>
<script type="{{asset "text/javascript"}}">
$.bigfoot();
</script>
<script type="text/javascript">
var bigfoot = $.bigfoot(
{
deleteOnUnhover: false,
preventPageScroll: false,
hoverDelay: 250
}
);
</script>
保存,push 到服务器里去。
4.使用 Bigfoot
Bigfoot 的使用是靠直接写 html 的,使用如下:
在 Ghost 的 Markdown 编辑器内:
文章需要显示气泡处,添加:
<sup id="fnref:1"><a href="#fn:1" rel="footnote">1</a> </sup>.
其中数字 1 代表脚注序号。
文章末尾处,添加:
<div class="footnotes"><ol>
<li class="footnote" id="fn:1">
<p>footnote 里面要显示的内容<a href="#fnref:1" title="footnote 在文末的标题"> ↩</a><p>
</li>
</ol></div>
序号要对应。
好了,这个时候更新页面,应该会出现了,如果显示不对,请刷新浏览器缓存。
-
真的是非常漂亮,又优雅的脚注方式 ↩
2016.3.23
今天我妈还在打电话和我说一定要拿毕业证书的事情。
我给她说,有一个人和我是同一年上大学。然后他大一后就休学了,现在在阿里巴巴实习。照这样算下去,等到大部分人大四按部就班又啥也不会地毕业,他估计都已经有两年的工作经验了,这个差距该有多大。
我妈说,那是特例。
我就觉得很好笑的一点是,小孩子还小的时候,家长抢着要让赢在起跑线上,结果长大了,孩子想比别人先走一步,家长却怕的不能行。
还有就是特例这个词,我很烦这个词,因为一般都带有宿命论的意味:某某人技术很厉害,简直是天才,那就是天生的有才华。然后一众人心安理得继续碌碌无为下去,该打游戏打游戏,毕竟 —— 人家是天生的啊,怎么能赶得上呢。
事实是,这些人懒罢了。互联网行业是个很幸运的行业,没有这么多阶层固化,至少是相对传统行业,向上流动的机会大了很多。就这样学校里面还有很多人整天懒得不行,口口声声想做项目然后啥也不学,API 文档都不愿意花时间查,那还指望什么呢。