Chrome 以及众多 Electron 的 app 其实都是支持暴露网页内容给 Mac 的 AX 的,只不过和 Safari 不同,这个模式默认是不开启的,只有检测到 VoiceOver 之类的辅助工具在工作时才启动。如果自己有个 app 想实现类似的功能,就要手动设置 AXManualAccessibility 和 AXEnhancedUserInterface 这两个 attribute,有的 app 读前者,有的读后者。
func setAttributes(_ app: NSRunningApplication) {
let axApp = AXUIElementCreateApplication(app.processIdentifier)
let manualAccessabilityAttribute = "AXManualAccessibility"
let enhancedUserInterfaceAttribute = "AXEnhancedUserInterface"
var result = AXUIElementSetAttributeValue(axApp, manualAccessabilityAttribute as CFString, true as CFTypeRef)
if result == .success {
print("Successfully set \(manualAccessabilityAttribute)")
} else {
print("Failed to set \(manualAccessabilityAttribute): \(result.rawValue)")
}
result = AXUIElementSetAttributeValue(axApp, enhancedUserInterfaceAttribute as CFString, true as CFTypeRef)
if result == .success {
print("Successfully set \(enhancedUserInterfaceAttribute)")
} else {
print("Failed to set \(enhancedUserInterfaceAttribute): \(result.rawValue)")
}
}
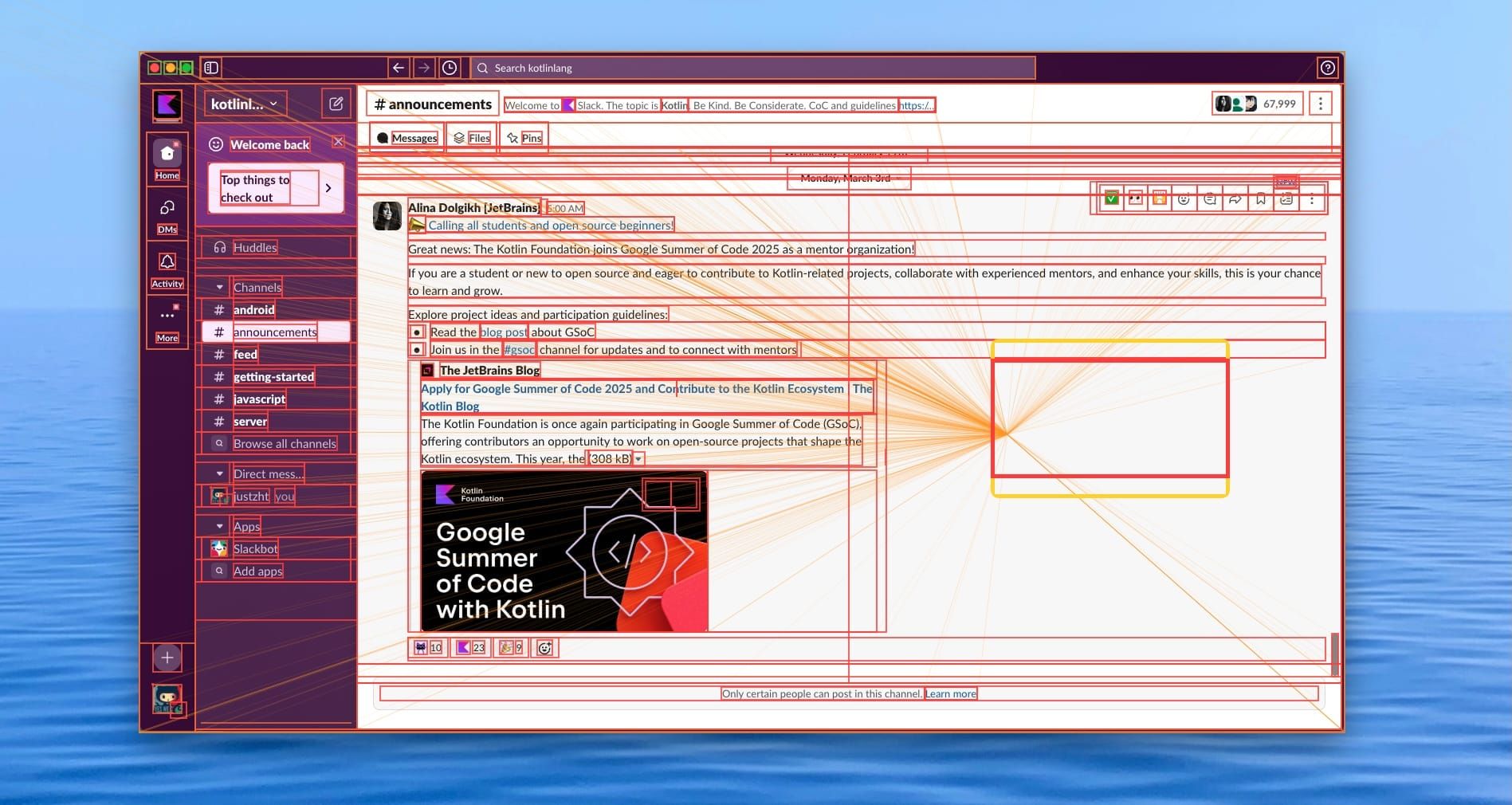
开启后,就能愉快地读一众 Electron app 了,例如 Slack 或者 Notion,还可以画些 bounding box: