Recreate METER Wallpapaer using Processing-Android!
关于 METER : METER On Androidexperiments
想要自己实现一个 WIFI 信号的动态壁纸,于是尝试了下。提示:需要 Processing-Android 4.0 Pre-Release
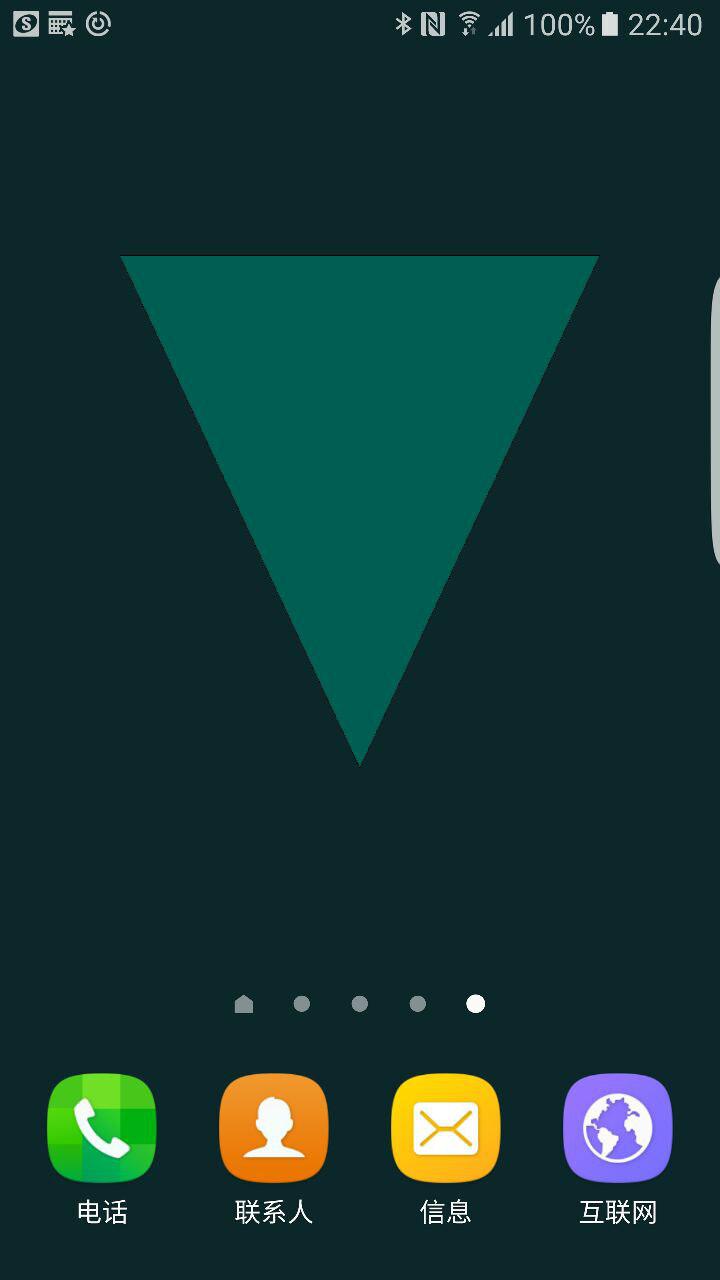
步骤一:画背景及 WIFI 信号背景三角形
Reference :
background() | triangle()
void setup()
{
fullScreen(P3D);//当然 P2D 应该也行的样子。
}
void draw()
{
background(12, 39, 43);// 背景色
beginShape(TRIANGLES);
fill(0,94,83);// WIFI 三角背景色
vertex(width / 6 * 1, height / 5 * 1);
vertex(width / 2, height / 5 * 3);
vertex(width *5 / 6, height / 5 * 1);
endShape();
}
效果:

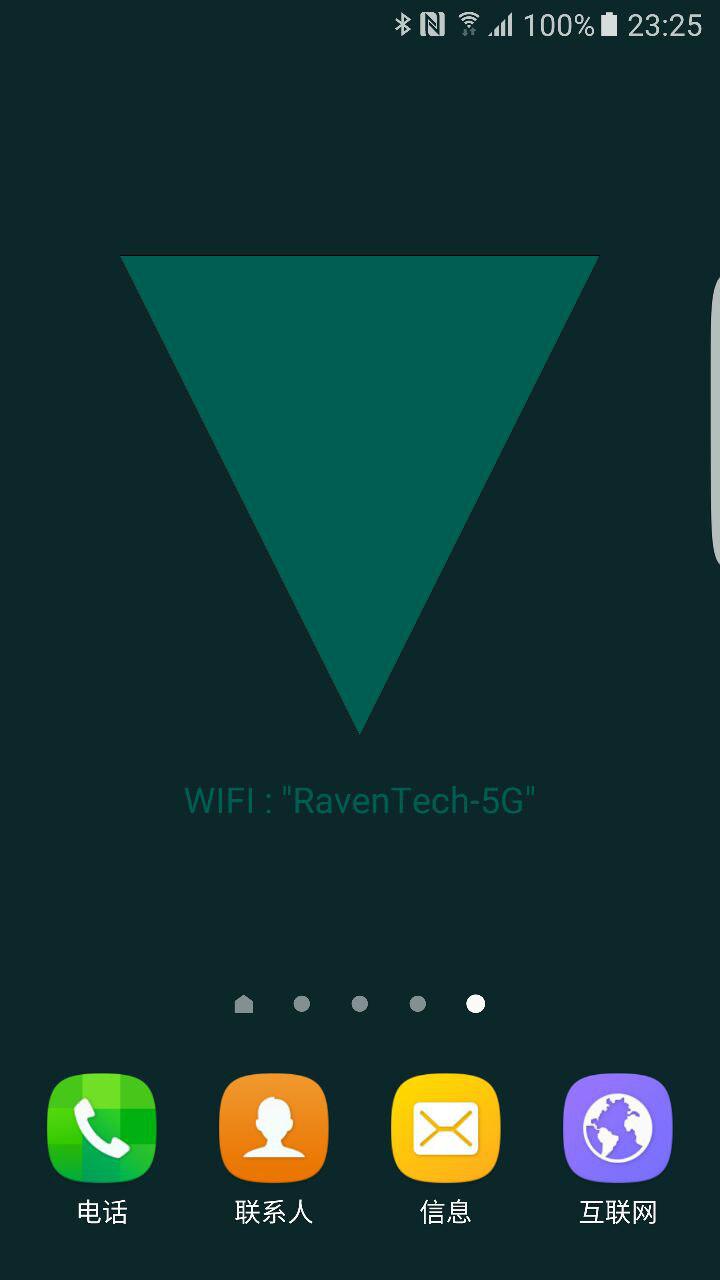
步骤二:画 WIFI SSID 字段
先在 Processing - Android - Sketch Permissions 里勾选 android.permission.ACCESS_WIFI_STATE,否则读取 WIFI 信息会闪退。获取 Context 参见 processing-android/issues/227 里的 Commit,这里是用的是 surface.getComponent();
import android.net.wifi.*;
import android.content.*;
import android.app.*;
import processing.core.*;
import android.os.Bundle;
import android.content.Context;
import android.hardware.Sensor;
import android.hardware.SensorManager;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
String wifiName;
android.content.Context context;
void setup()
{
fullScreen(P3D);
}
void draw()
{
background(12, 39, 43);
beginShape(TRIANGLES);
fill(0,94,83);
vertex(width / 6 * 1, height / 5 * 1);
vertex(width / 2, height / 5 * 1 + width / 3 * 2);
vertex(width *5 / 6, height / 5 * 1);
endShape();
textSize(width / 20); // WIFI SSID 字体大小
textAlign(CENTER, CENTER);
text("WIFI : "+wifiName, width / 2, height / 5 * 1 + width / 3 * 2 + height / 20);
fill(0, 102, 153);
}
public void onResume() {
super.onResume();
context = (Context) surface.getComponent();
WifiManager wifiManager = (WifiManager) context.getSystemService (Context.WIFI_SERVICE);
WifiInfo info = wifiManager.getConnectionInfo ();
wifiName = info.getSSID(); // 获取 SSID
}
public void onPause() {
super.onPause();
}

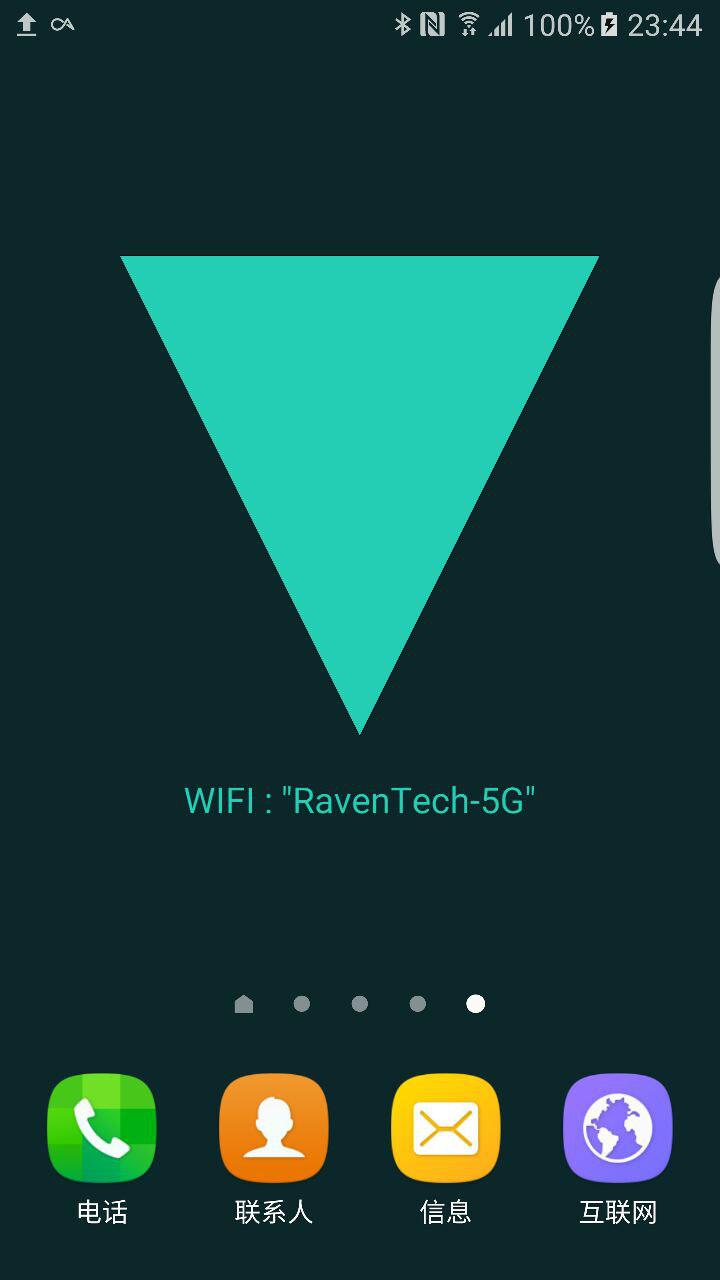
步骤三:画 WIFI 强度
这里还有一个调整,就是获取信号强度和 SSID 都不在 onResume() 做了,因为 onResume() 一般是后台转前台才触发,而我们要保证在 Launcher 里面能动态刷新,所以设立一个 Timer 来每十秒钟获取好了。
截图里面的三角形是全填满的,公司信号太好,我懒得找一个没信号的地方测试了,反正公式是对的就行啦。
import android.net.wifi.*;
import android.content.*;
import android.app.*;
import processing.core.*;
import android.os.Bundle;
import android.content.Context;
import android.hardware.Sensor;
import android.hardware.SensorManager;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import java.util.*;
String wifiName;
int wifiLevel; // 0 - 10
android.content.Context context;
boolean canRefreshWifi;
float Point1X,Point2X,Point3X;
float Point1Y,Point2Y,Point3Y;
void setup()
{
fullScreen(P3D);
Timer t = new Timer(); // 每 10 秒 Run 一次。
t.scheduleAtFixedRate(new TimerTask() {
@Override
public void run() {
if (canRefreshWifi)
{
context = (Context) surface.getComponent();
WifiManager wifiManager = (WifiManager) context.getSystemService (Context.WIFI_SERVICE);
WifiInfo info = wifiManager.getConnectionInfo ();
wifiName = info.getSSID();
wifiLevel = WifiManager.calculateSignalLevel(info.getRssi(), 11); // 信号强度
}
}
},0,10000);
}
void draw()
{
background(12, 39, 43);
beginShape(TRIANGLES); // 背景三角形
fill(0,94,83);
vertex(Point1X, Point1Y);
vertex(Point2X, Point2Y);
vertex(Point3X, Point3Y);
endShape();
beginShape(TRIANGLES); // 前景三角形
fill(37,206,182);
vertex(Point2X + (Point1X - Point2X) * wifiLevel / 10, Point2Y + (Point1Y - Point2Y) * wifiLevel / 10);
vertex(Point2X, Point2Y);
vertex(Point2X + (Point3X - Point2X) * wifiLevel / 10, Point2Y + (Point3Y - Point2Y) * wifiLevel / 10);
endShape();
textSize(width / 20);
textAlign(CENTER, CENTER);
text("WIFI : "+wifiName, width / 2, height / 5 * 1 + width / 3 * 2 + height / 20);
fill(0, 102, 153);
}
public void onResume() {
super.onResume();
canRefreshWifi = true; // 回到前台,可以继续刷新 WIFI 信息。
Point1X = width / 6;
Point2X = width / 2;
Point3X = width / 6 * 5;
Point1Y = height / 5;
Point2Y = height / 5 * 1 + width / 3 * 2;
Point3Y = height / 5;
}
public void onPause() {
super.onPause();
canRefreshWifi = false;
}

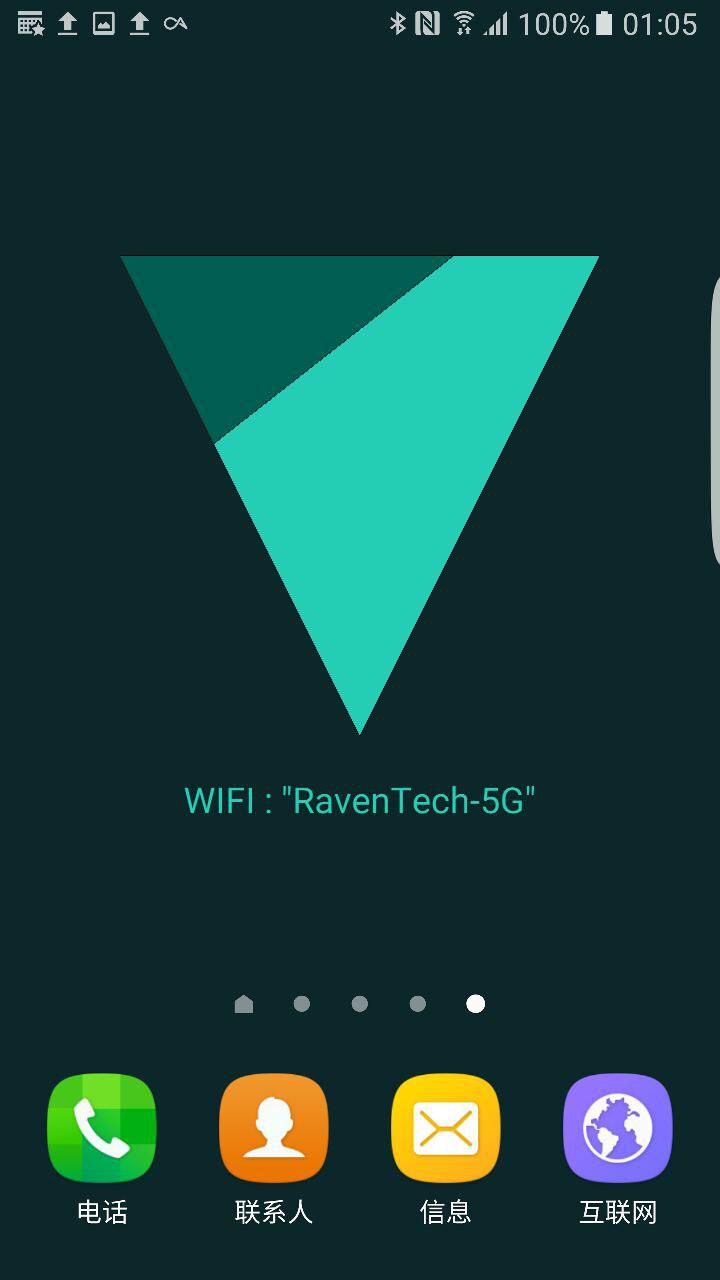
步骤四:实现水平仪效果
加上地理位置的权限,反正就是 ACCESS 开头中间带 LOCATION 的两个,我也忘了具体名字了。
代码略长了,于是放在了 Gist 上。后面写的有些乱,效率上非常差,不过作为示范应该还是能看的。如图。

到这里,基本上实现了一个功能上和 METER 差不多的动态壁纸,可以显示 SSID,显示信号强弱,自带水平仪效果。